Bootstrap
1. Bootstrap is a free, open source for those web developer who are doing web development and want to become masters so they should use Bootstrap as an end development framework for websites and web apps it is also famous for CSS framework because it develops responsive and mobile-first websites. Bootstrap is an amazing tool for developers it provides a collection of syntax for template designs. That’s why you need to master it you have to know about it very well for your career your future and your next job.
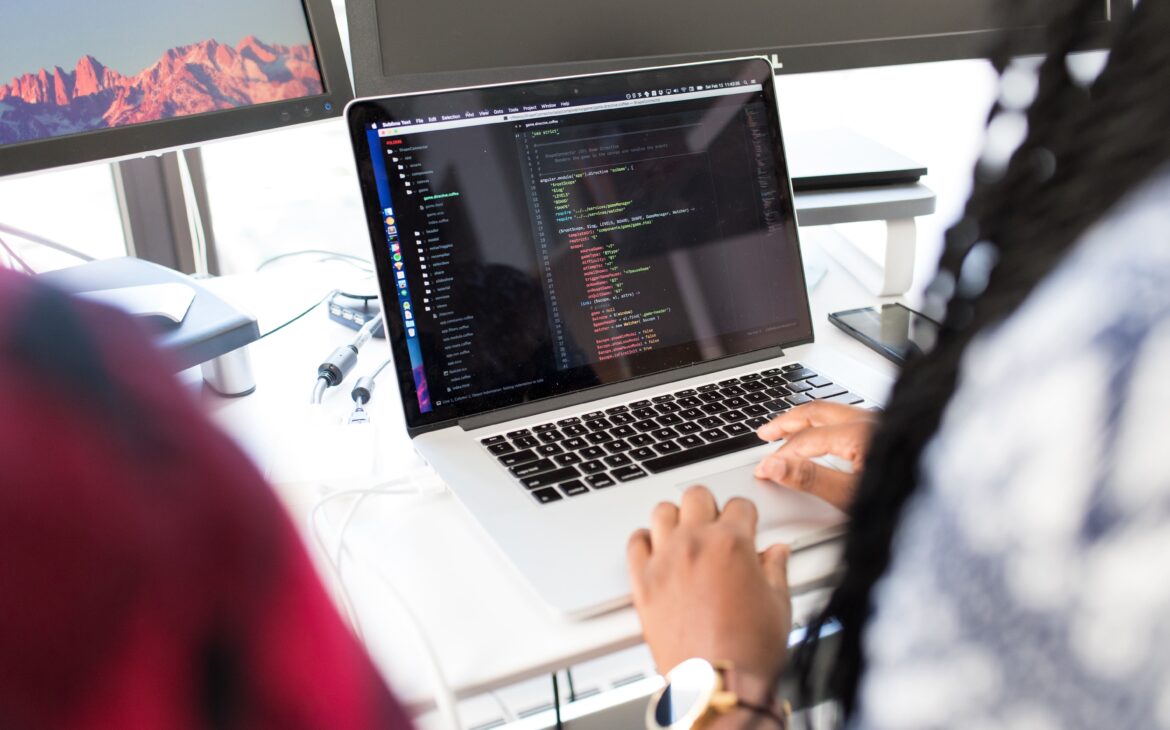
Sublime text
2. Sublime text is a shareware text and you know it is also for source code editor this function is available for Windows, macOS, and last but not the least for Linux. It is also very important to learn and become a master of it. It doesn’t matter whether you are using this tool or not but you have to know about it very well you know why it is important to learn because it supports many programming languages and also for markup languages. You can customize it with themes if we are talking about the benefit of sublime text it helps you immediately spot errors and bugs in your code and also offers syntax highlighting for types of languages.
Sass
3. All developers know about Sass because this is so popular we are doing preprocessing scripting languages that complete CSS codes to extend the functionality of a CSS file this is what we are doing with the help of Sass that’s why this is important and also so many things in sass. Sass for amazing style sheets These features and advantages of Sass we can benefit from Sass this is also style HTML elements and control how they appear on the web page.

Google Chrome
4. Google Chrome is very helpful for web developers because Chrome features an element inspector that allows users to look into the DOM and see what makes up the webpage. and there are also chrome has special URLs that load web pages. Chrome Devtools is a set of web developer tools that helps to build directly into the Google Chrome Browser. Google Chrome Devtools is the best option for web developers. This is also important for web developers. There are so many advantages of Google Chrome and we have to know about it how to use it and how to take advantage of it.
Visual Studio Code
5. Visual Studio Code is a streaming code editor with the help of development operations like debugging, task running and version control its purpose is to give the tools a developer needs for a hurry code-build-debug cycle and leaves visual code also commonly referred to as VS code, visual studio code has a lot of features you should read, learn and practice and become to master of this tool because it’s crucial for web developers and this tool is going to very helpful for them.
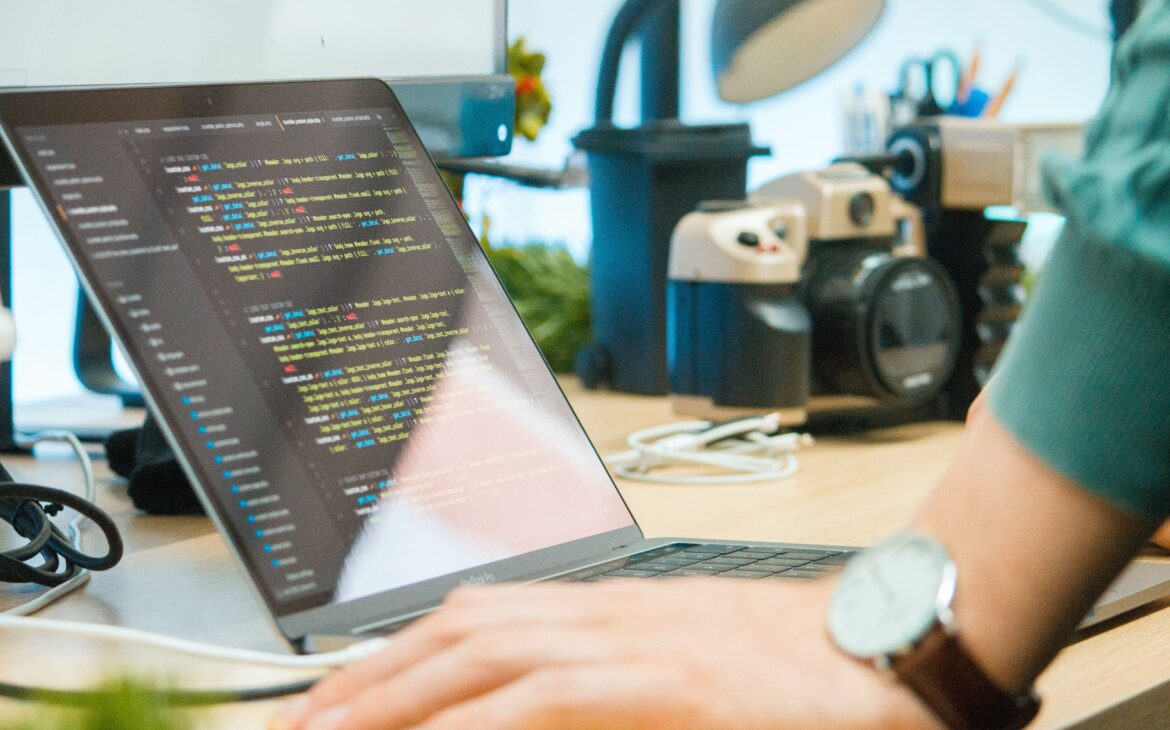
Source code-editor
6. A source code editor is a text editor designed specifically for editors who edit the source code of computer programs. Source-code editors have features specifically designed to simplify people who are typing source code. This is good to learn when we are talking and designing the web this should be on our list and the source code editor is very helpful such as syntax highlighting, autocomplete, indentation, and matching functionally. In the field of programming, this will come in editing the term editor usually refers to source code editors that also have excellent features for writing and editing code. Notepad++ is a free open-source text and source code editor.
Conclusion
Web development is crucial for all businesses as we all know that also in the modern world and the digital world, every business has to expand reach, provide information, increase sales, and improve customer engagement. That’s why we have a proper website for our business.
FAQs
1. What is needed for web development?
Ans: To be a web developer, learning at least one of the most commonly used tools can help you land a job. Front-end web developer tools include React and Vue. js, AngularJS, Bootstrap, and Tailwind CSS. Back-end developer tools include PHP, Python, JavaScript, and Node.
2. What are 3 types of web development?
Ans: There are only three main types of web development: front-end development, back-end development, and full-stack development.
3. Which is best for web development?
Ans: There is the Top 4 Backend Web Development Languages
1. Python
2. PHP
3. Java
4. C#
Thank you for reading 🙂
Get up to 70% Discount on Amazon (Buy Now)
Buy Web Hosting at an affordable price: Buy Now
If you want to build your website at an affordable price contact: www.nextr.in
Read this: How To Become A Web Developer?